How to Improve Your Blogging Strategy Using AMP Technology
By Aaron Chichioco |Table of contents
In 1895, radio communication was proven possible. After 65 years, the first functioning prototype of the internet came with the creation of the Advanced Research Projects Agency Network (ARPANET). The internet was then made available for public use along with the World Wide Web in 1991, just 31 years after ARPANET made its debut.
Looking back, you can see that the release of technological advancements has gotten faster and faster with each major innovation. This is likewise the case for the mobile phone.
Motorola was the first to produce a handheld phone in 1973. Back then, the models were bulky and weighed up to 1.1 kilograms (2.4 pounds). Succeeding generations strived to make phones more compact until they can finally fit in our pockets.
While IB Simon, the first smartphone, was out as early as 1992, it wasn’t until 2007 did we get a taste of the technology we enjoy now. That year, Apple released the first iPhone which sent the Android team back to the drawing boards.
Today, we casually carry around computers that are more powerful than what NASA used to get to the moon.
In this tech-laden era, one thing is for sure: mobile devices are at the center of our lifestyles.
The Mobile-First Mentality and Digital Marketing
It’s no surprise that technological advancements in mobile phones have brought about paradigm shifts in industries besides communication.
For example, the health sector has made strides in delivering professional care through telemedicine. In sports, new events cater specifically to mobile gamers. And in shopping, more and more consumers are turning to e-commerce websites and apps than physical stores.
The mobile-first mentality also made notable changes in digital marketing and consumer behavior as a whole.
A study by Altimeter revealed that consumers check their smartphones at least 150 times per day. In a separate survey, comScore found that 40% of our digital time is spent on our phones.
These numbers mean that consumers expect and demand great experiences on mobile devices, urging digital marketers to rethink their strategies.
It’s not enough that websites and apps run smoothly on someone’s desktop, you also have to optimize these touch points on mobile devices. In 2020, the following trends were observed:

- Over 40% of online transactions are done on a mobile device
- 77% of people worldwide are smartphone users
- 48% of product searches happen on mobile phones
- 91% of smartphone users are enticed to make a purchase after seeing a relevant ad
- 70% of shoppers bought something after looking up information on their mobile phone
- 83% of users want a seamless experience across all devices
- 46% of people will not buy from a brand again after a terrible mobile experience
- Even a one-second delay in page response can hurt conversions by 7%
- 53% of consumers will leave a mobile page if it takes more than three seconds to load
- 91% of buyers agree than content is important
The current statistics are part of a feedback loop triggered by the growing fondness for mobile phones and accelerated mobile pages.
What is an Accelerated Mobile Page (AMP)?
Accelerated mobile page (AMP) is an open-source project pioneered by Google to rival Facebook’s instant articles. An AMP is designed to speed up loading time by generating a stripped-down form of HTML. This will result in a lightweight page ready for display.
AMPs remove certain tags of HTML so some elements like forms become unavailable. Only the most essential components related to readability and speed for mobile users are retained. AMPs also work by making sure web pages are heavily cached to reduce load time even more.
AMP has three basic parts:
1.) AMP HTML - a subset of HTML that contains custom tags and properties plus specific restrictions.
2.) AMP JS - the JavaScript framework used for mobile pages. AMP JS is responsible for managing resource handling and asynchronous loading. It also bars third-party JavaScript from weighing down page sizes.
3.) AMP CDN - similar to regular Content Delivery Networks, AMP CDN takes charge of caching web pages on different data centers across the globe. In addition, AMP CDN automatically implements performance optimizations for faster loading.
AMP Technology Statistics You should Know
Since its launch in 2016, AMP technology has drastically changed the playing field in digital marketing and web usage. Over 31 million unique domains implement AMP, and the following facts are a testament to why you should too:

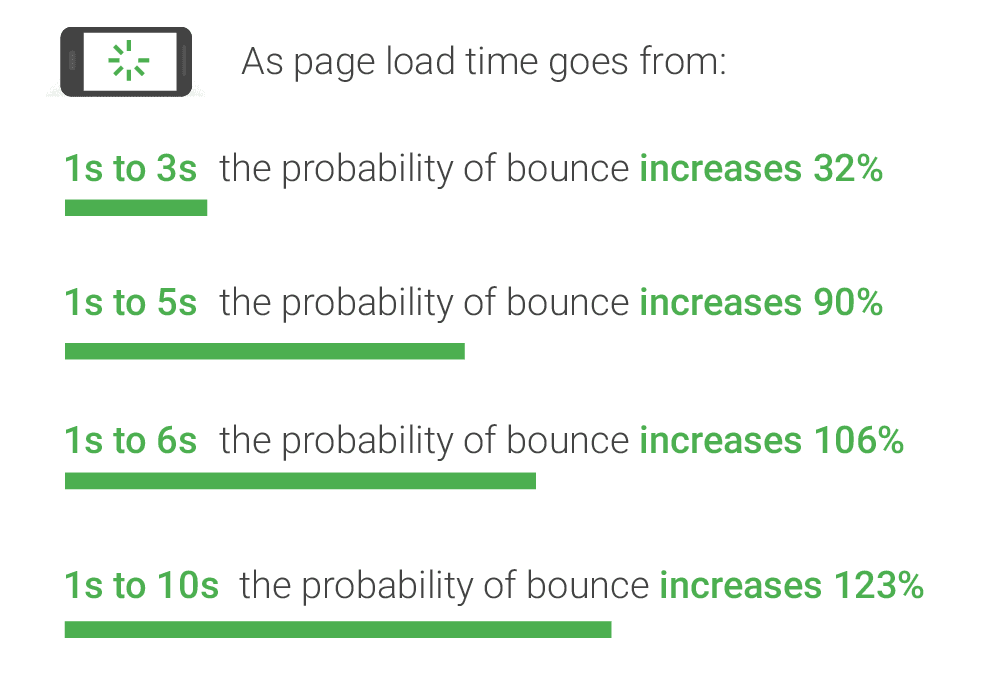
- A 32% bounce rate is observed in mobile pages that take three seconds to load. This skyrockets to 90% when loading takes up to five seconds.
- The average loading time of a regular mobile page is 15 seconds while those using AMP take only 0.7 seconds to load.
- The enhanced loading time provided by AMP affects rankings on Google.

- 25 million domains have published over 4 billion AMP pages.
- More than 10,500 web developers are involved in the AMP project.
Pros and Cons of AMP Technology

By now, it’s obvious that the main selling point of AMP is that it makes pages fast. Reduced loading times, however, is just the raw advantage of this powerful technology. Utilizing AMP is a gateway to ranking higher on search engine results pages, thereby increasing traffic and brand awareness.
Increased traffic is coupled with lower bounce rates and better onsite experiences. These all translate into better relationships between consumers and your brand.
Of course, as with any other kind of technology, there are a couple of drawbacks to using AMP. Stipping down HTML to its basics means there’s not a lot of room to command how your content is displayed. Pop Ups, forms, and navigation menus are also not available.
These limitations are something you should consider when implementing your strategy. Think about which goals you prioritize and explore how you can work around the AMP’s disadvantages.
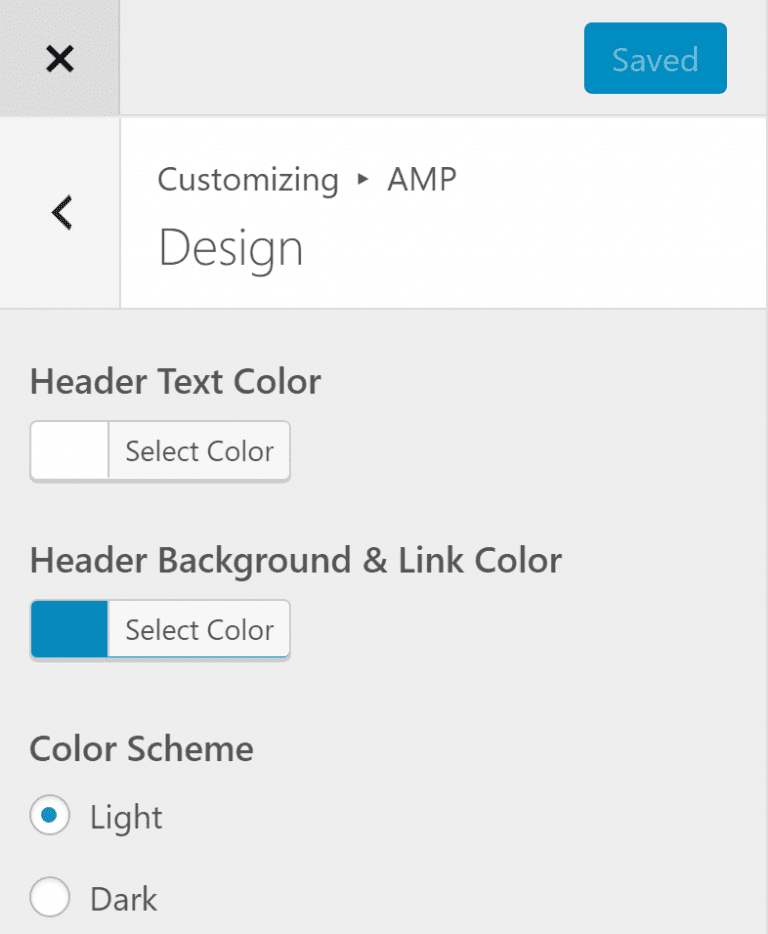
For example, although style sheets and JavaScript do not work on AMPs, there are still a couple of tricks you can do so your pages don’t look bare. You can change fonts and colors, add logos, and reposition blocks. While these options may not be as extensive as you would want, these tweaks still go a long way in providing a better user experience.
As for the missing forms, you can place images that redirect users to an opt-in page at the bottom of your posts. This way, your content won’t get weighed down and consumers can volunteer their information on a page that’s optimized for collecting relevant details.
What’s important in working around AMP’s disadvantages is setting business objectives and getting creative with the available features remaining.
Incorporating AMP Technology to your Blogging Strategy

Depending on what marketing tools or web development platform you use, how you implement AMP technology to your blogs may vary.
Here, we’re going to go through how to set up AMPs from scratch, how to enable them on some popular content management systems, and how to monitor and improve your pages.
#1.) How to create a basic AMP page
Creating a basic AMP page from scratch calls for some coding. You start with a standard markup and save those lines of code as a .html file.
Some of the markups required include a top-level
<html amp>
to identify the page as AMP content. To load the AMP JS library, you would need to add a line with the following rule:
<script async src="https://cdn.ampproject.org/v0.js"></script>
Meanwhile, this tag inside
specifies a responsive viewport:<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
Before rolling out your AMPs, take advantage of the AMP Test Tool to make sure they are up to the standards of Google Search. Furthermore, don’t forget to make your content discoverable by adding information to both the AMP and non-AMP pages.
Specifically, incorporate the tag
<link rel="amphtml"> and <link rel="canonical">
together with corresponding URLs to your non-AMP and AMP pages respectively.
#2.) How to setup AMP in WordPress

Implementing Google AMP in WordPress has never been easier since its latest updates and plugins.
By activating certain plugins in your WordPress website, blog posts are assigned a different URL automatically.
Although the process is mostly automated, it’s a good idea to check if your code is readable to Google. The plugin you use will only go so far as to append your original URL and transform blogs into AMPs, but it is Google that decides to ultimately show the new version of the web page.
There are two common plugins you can use to set up Google AMP on WordPress. One is the AMP plugin developed by Automattic. It is the free official AMP plugin on WordPress which you can download directly from the repository or by searching for it under “Add New” plugins.
Automattic’s AMP plugin has over 200,000 active installs with a rating of 3.5 stars out of 5. The reason behind this rather average rating may be attributed to a couple of limitations.
Despite providing options for customization under the “Appearance AMP” editor, its tools aren’t very extensive. What’s more, they require you to have knowledge of implementing additional filters for features like AdSense or Analytics.

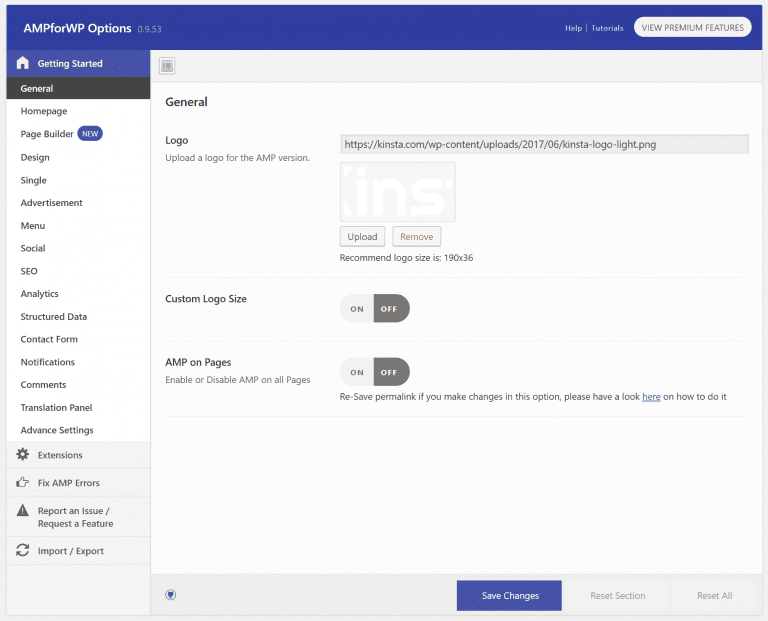
The plugin is also not capable of supporting entire web pages as of writing. If you want a more advanced version with additional features and support, it’s better to use the plugin AMP for WP developed by Ahmed Kaludi and Mohammed Kaludi.
With 70,000 active installs, it still has ways to go to catch up to Automattic’s product. However, it boasts a respectable rating of 4.6 out of 5 stars. Similar to the previous plugin, you can download it for free from the WordPress repository or by looking for it on your WordPress dashboard.
AMP for WP has more options for customization and supports pages
Enabling these plugins is as easy as clicking on a button and saving your changes. You will be given an option to either transform all of your web pages into AMPs or focus only on a select few. This will all depend on your current business goals and site traffic.

If you’re using other types of CMS, you can implement AMP through a similar method. Drupal and Joomla likewise have their own AMP plugins.
#3.) How to optimize AMPs
Aside from ensuring discoverability using
<link>
tags in the
<head>
there are additional ways to optimize AMP pages to see better results.
For one, it’s good practice to use SEO-friendly AMP URLs. The subfolder option is considered the best option in this regard with the front-end language coming in second place. You can communicate that a URL is an accelerated mobile page using the following:
- Subfolder: domain/folder/article/amp
- Front-end language: domain/folder/article.amp.html
- Parameter: ?amp
- Subdomain: amp.domain.tld
Next, you want to make sure your AMPs are consistent with your canonical pages. This will up your SEO visibility and enhance user experience. Among the most important elements, you should check for parity are headers, alt image texts, and structured data.
Finally, monitor your pages so you can make informed decisions on how to improve them moving forward.
Use Google Search Console to generate and review AMP status reports. In doing so, you’ll always be updated on the issues that currently and could potentially affect your web pages.
You should also check out Rich Result Status Reports on the Search Console to identify which of your non-textual elements have problems in their structured data.
Conclusion
AMPs were only introduced a couple of years back but its impacts on digital marketing and the user experience as a whole are undeniable.
Implementing AMPs to blogging strategies is not as complicated today thanks to the project’s web developers and others who make the feature more accessible on different platforms.
There is no question that AMP is still relevant in our current context. But while taking advantage of AMP technology is a step in the right direction, it must be used concurrently with other enhancements for a company to stay competitive.
Have you used AMP on your pages? Let us know how it affected your business in the comments section below.
About the author
Aaron Chichioco is the chief content officer (CCO) and one of the web designers of Design Doxa. Aside from his expertise on web/mobile design and development, he also has years of experience in digital marketing, branding, customer service, eCommerce and business management as well.
Contact Hapticmedia now to see our successful user cases and the visible improvement we have brought to our clients. You will be amazed.